Images are an important part of any website. Not only do they help break up the text and make your site more visually appealing, but they can also help convey your message more effectively. However, if not optimised correctly, images can also bog down your site, making it load slowly and deterring visitors from returning.
Why it is important to optimise images
Here are four reasons why image optimisation is so important.
1. Improve Page Load Speed
One of the most important things you can do to improve your website's ranking is to make sure that it loads quickly. And one of the biggest factors in how quickly a page loads is the size of the image files. By optimising your images, you can ensure that they're the correct size and resolution, which will help your pages load faster. In fact, studies have shown that reducing page load time by just one second can increase conversion rates. So, if you're not already doing it, start optimising your images!
2. Reduce Bandwidth Usage
In addition to improving page load speed, optimising your images can also help reduce your bandwidth usage. This is especially important if you're on a shared hosting plan or have a limited amount of bandwidth to begin with. By reducing the file size of your images, you can free up some bandwidth so that your website can run more smoothly.
3. Improve User Experience
Another reason why image optimization is so important is because it can help improve the overall user experience on your website. If users are forced to wait too long for images to load, they're likely to get frustrated and leave. However, if those same images are loading quickly, users are more likely to stick around and continue browsing your site. In other words, good image optimization can mean the difference between a user staying on your site or moving on to another one.
4. Save Storage Space
Finally, optimising your images can also help save storage space on your server. If you have a lot of unoptimized images taking up space, it could slow down your website or even cause it to crash entirely. So, by compressing your images and removing unused colours from JPEGs, for example, you can save yourself some storage space and keep your website running smoothly.
How to Optimise your images for the web with Microsoft Picture Editor.
The first requirement to be able to resize and optimise your image is you should have Microsoft Office Picture Manager installed in your laptop or desktop.
Renaming your image files might seem like a small task but it can actually have a big impact on both the performance of your website and its ranking on search engines. This is an important step in optimising your images.
Microsoft Picture Manager lets users view, edit and manage images easily and many liked it. This tool has basic functions and lets you manage, edit, share, and view your pictures from where you store them on your Windows computer.
Don’t have Microsoft Office Picture Manager yet, download it here.
How do you optimise your image?
Step 1: open our images in Microsoft Picture Editor.
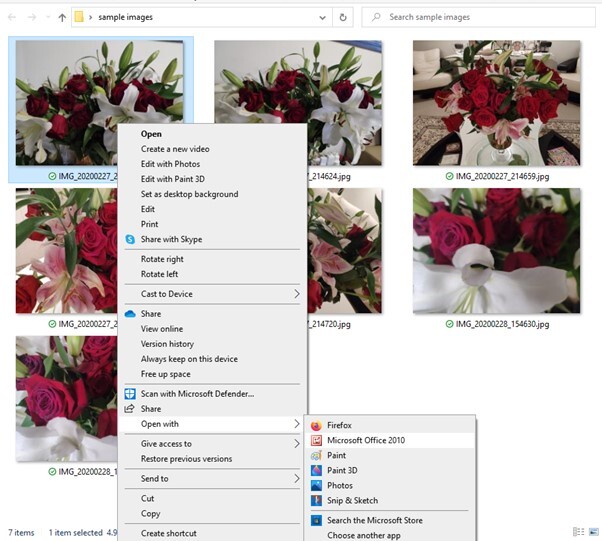
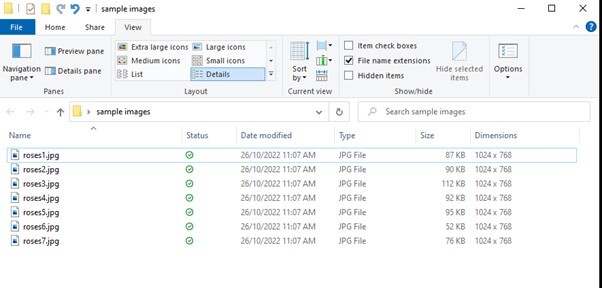
Open the folder where you have saved your images and Highlight one of the images that you want to optimise and click the right click to show options options will come out.
Choose the “OPEN WITH” then choose “MICROSOFT OFFICE 2010”.


Step 2: Rename your images
Renaming your image files might seem like a small task but it can actually have a big impact on both the performance of your website and its ranking on search engines.
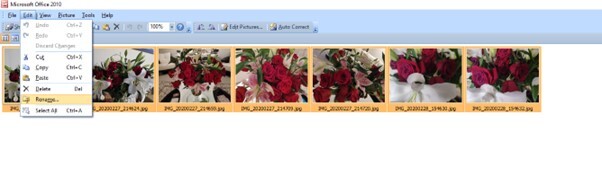
Select Thumbs view and then edit, select all.
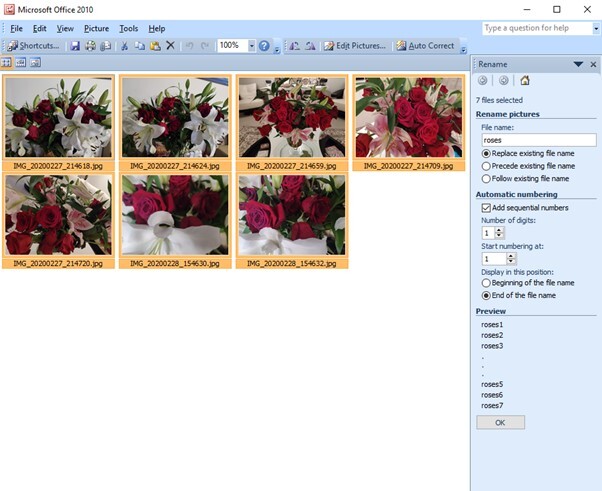
Once your images will be on Microsoft Picture Manager, it would appear like this.
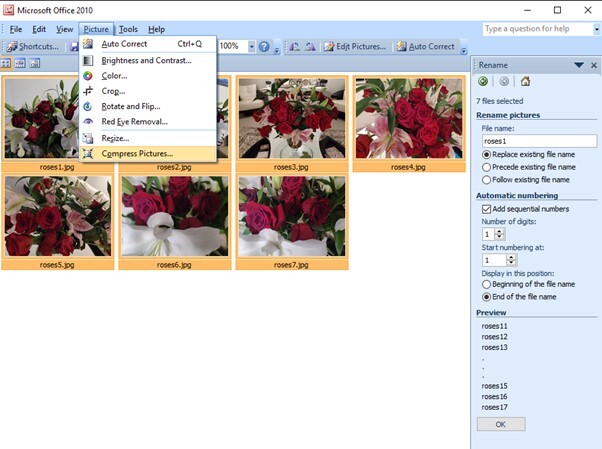
Highlight the images, click EDIT and choose RENAME to be able to rename your images.


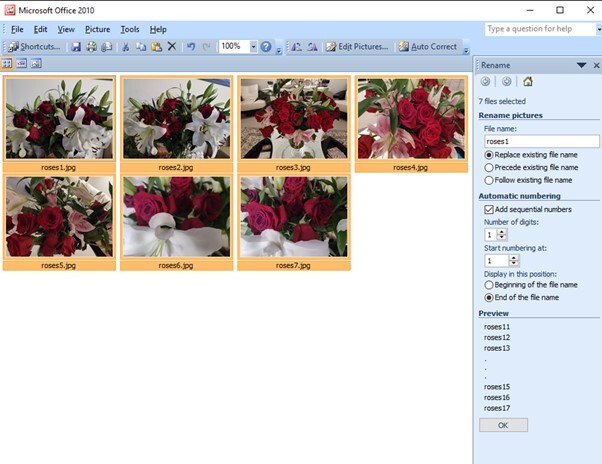
An option box will then come out on the right side so you can rename your images


Step 3: Compress your images
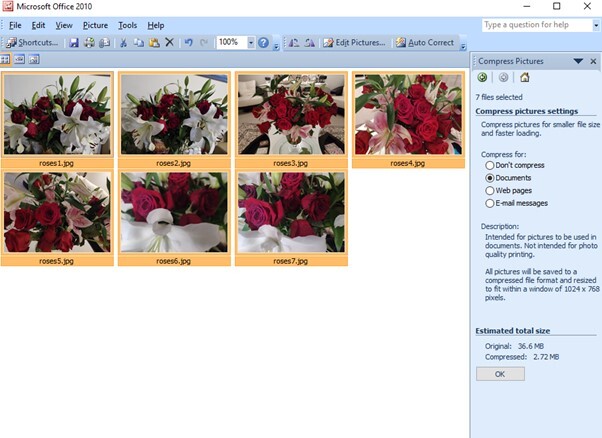
After renaming, you can compress your images so it would not be to big when you save them.
Click PICTURE then COMPRESS


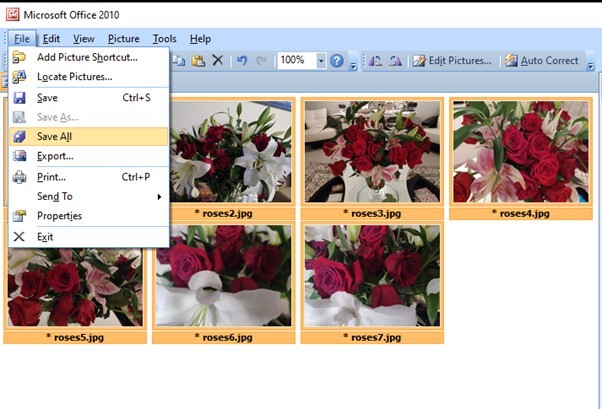
After compressing, you can then save your images to where you want to save them.


Conclusion:
Images play an important role in any website design but they can also be a major source of slow loading times. By using the proper steps in optimising your image, you can ensure that your images are helping your website load quickly and efficiently.